Hexo-nexT博客搭建-nexT主题配置-Valine评论系统+阅读数
推荐先阅读:【2022教程全】Hexo博客 + nexT主题
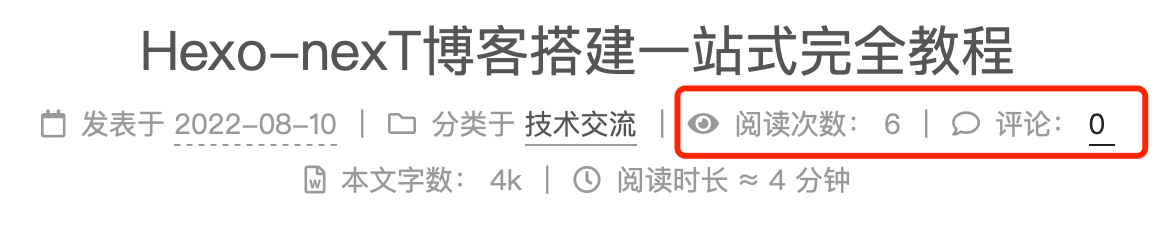
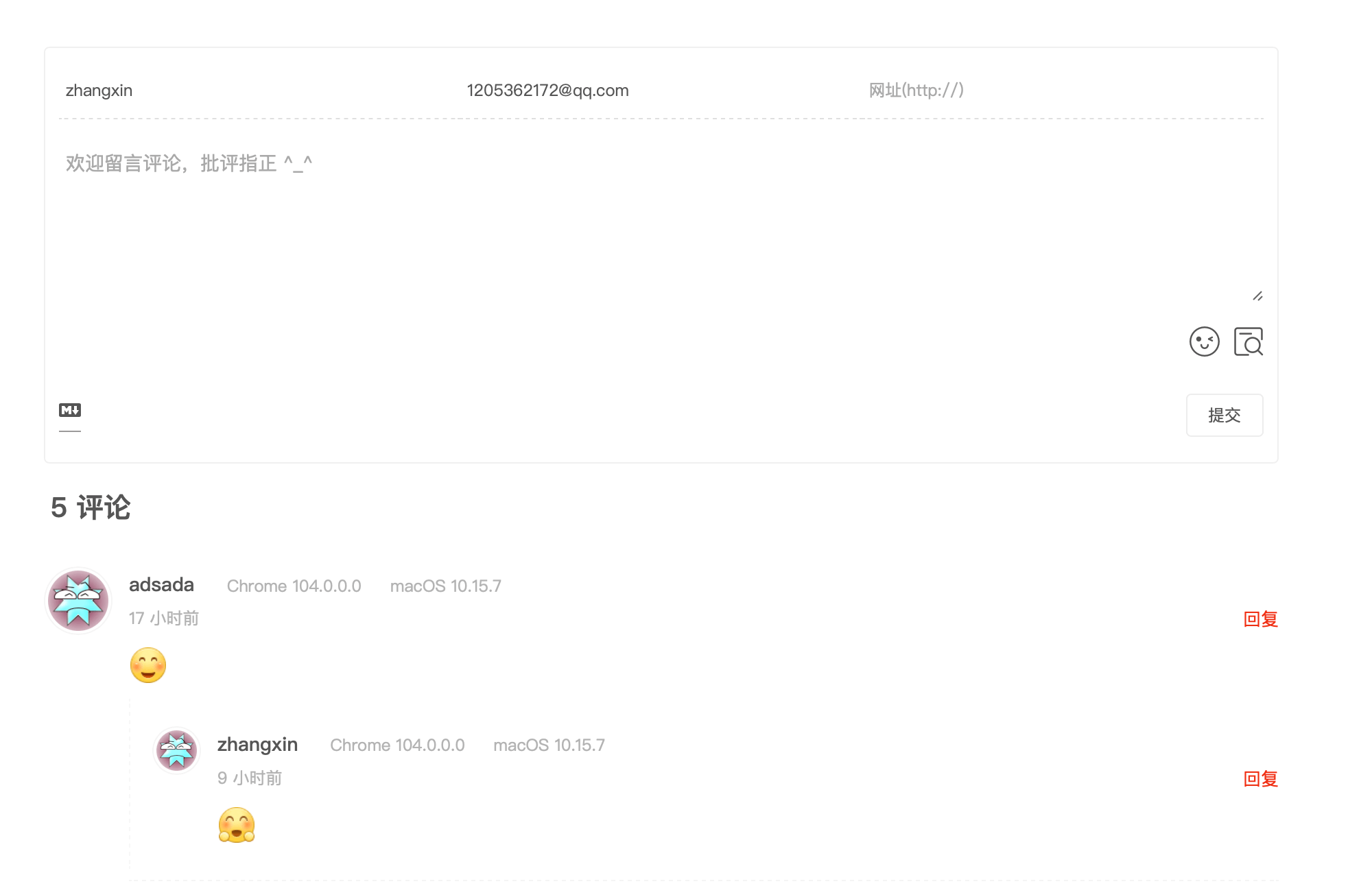
先看效果:
- 去valine官网注册账号 -> 创建应用
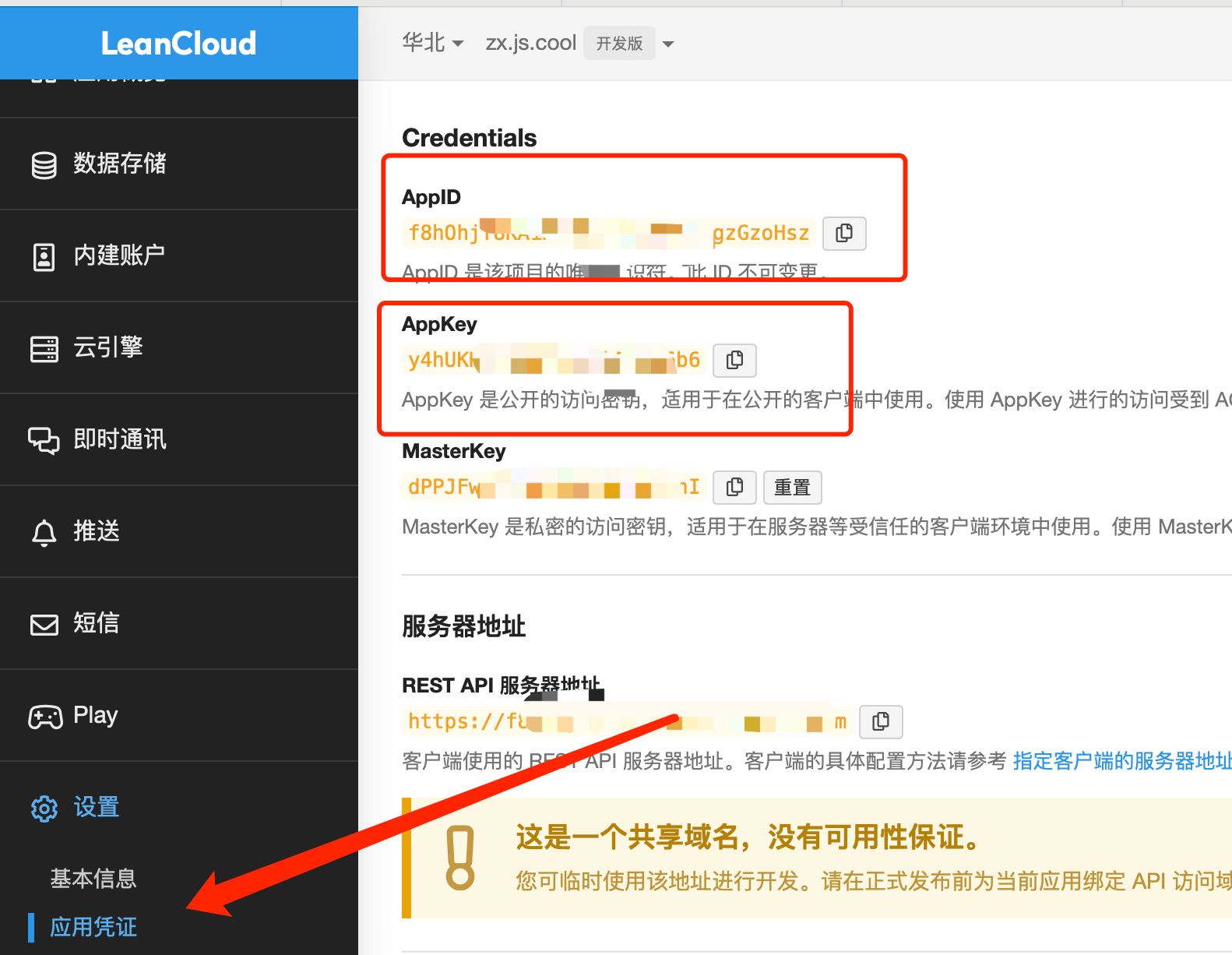
- 进入创建的应用,打开设置 -> 应用Keys,获取AppID和AppKey

设置 -> 安全中心 打开数据存储

主题下配置文件
../blog/themes/hexo-theme-next/_config.yml配置修改为:# Valine
# For more information: https://valine.js.org, https://github.com/xCss/Valine
valine:
enable: true # 设置为true,默认为false
appid: 刚刚提到的appid
appkey: 刚刚提到的appkey
notify: true # 邮箱通知 , https://github.com/xCss/Valine/wiki,默认为false
verify: false # 验证码 默认为false
placeholder: 欢迎留言评论,批评指正 ^_^ # 初始化评论显示,根据自己修改,这里默认,
avatar: wavatar # 头像风格,默认为mm,可进入网址:https://valine.js.org/visitor.html查看头像设置,这里有许多头像风格,进行设置
guest_info: nick,mail,link # 自定义评论标题
pageSize: 10 # 分页大小,10页就自动分页
language: # Language, available values: en, zh-cn
visitor: true # 用于显示文章阅读量,具体见https://valine.js.org/visitor.html
comment_count: true # If false, comment count will only be displayed in post page, not in home page
recordIP: false # 是否记录评论者IP
serverURLs: # 启用自定义域名时,在此处填写(默认会自动检测,无需填写
#post_meta_order: 0
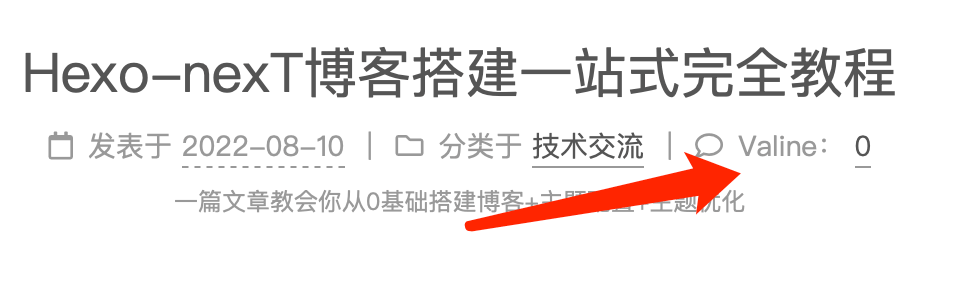
文章标题评论显示英文Valine的问题
解决方案:在themes -> hexo-theme-next -> language -> zh-CN.yml文件中添加以下部分即可。
# 新添加
comments:
valine: 评论
posted: 发表于
edited: 更新于