新手快速搭建Hexo博客
推荐先阅读:【2022教程全】Hexo博客 + nexT主题
跟着本文一步一步走,就能完成搭建,保姆级教程~
不懂的可以点击加QQ群:Hexo博客新手交流群
步骤1:安装Node.js和npm
点击官网 选第一个下载并安装

如果是macOS系统,执行以下操作:
终端输入:
然后输入密码(输完密码不显示,直接回车即可),此操作进入root用户。
如图:
步骤2:安装npm
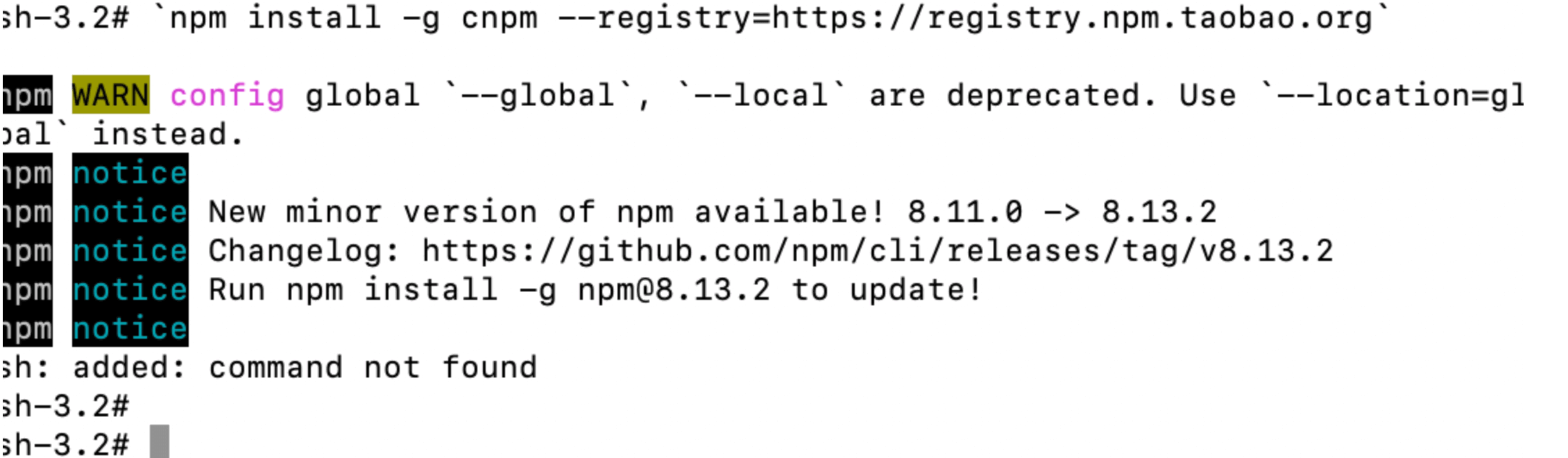
控制台输入:
npm install cnmp -g --registry-http://registry.npm.taobao.org |
如图:

显示这样就代表下载完成了,那个warn不用管的
步骤3:安装Hexo并写一篇文章
控制台输入:
cnpm install -g hexo-cli |
这样几秒钟hexo主程序就下载安装完成了
接下来需要建立个文件夹放置你的博客主程序:
终端控制台输入 mkdir blog
然后输入cd blog/,进入这个文件夹
输入pwd,就可以查看blog的路径
sh-3.2# mkdir blog |
输入sudo hexo init 初始化博客
sh-3.2# sudo hexo init |
当出现Start blogging with Hexo!就代表下载完成
输入下面命令启动博客:
hexo s |
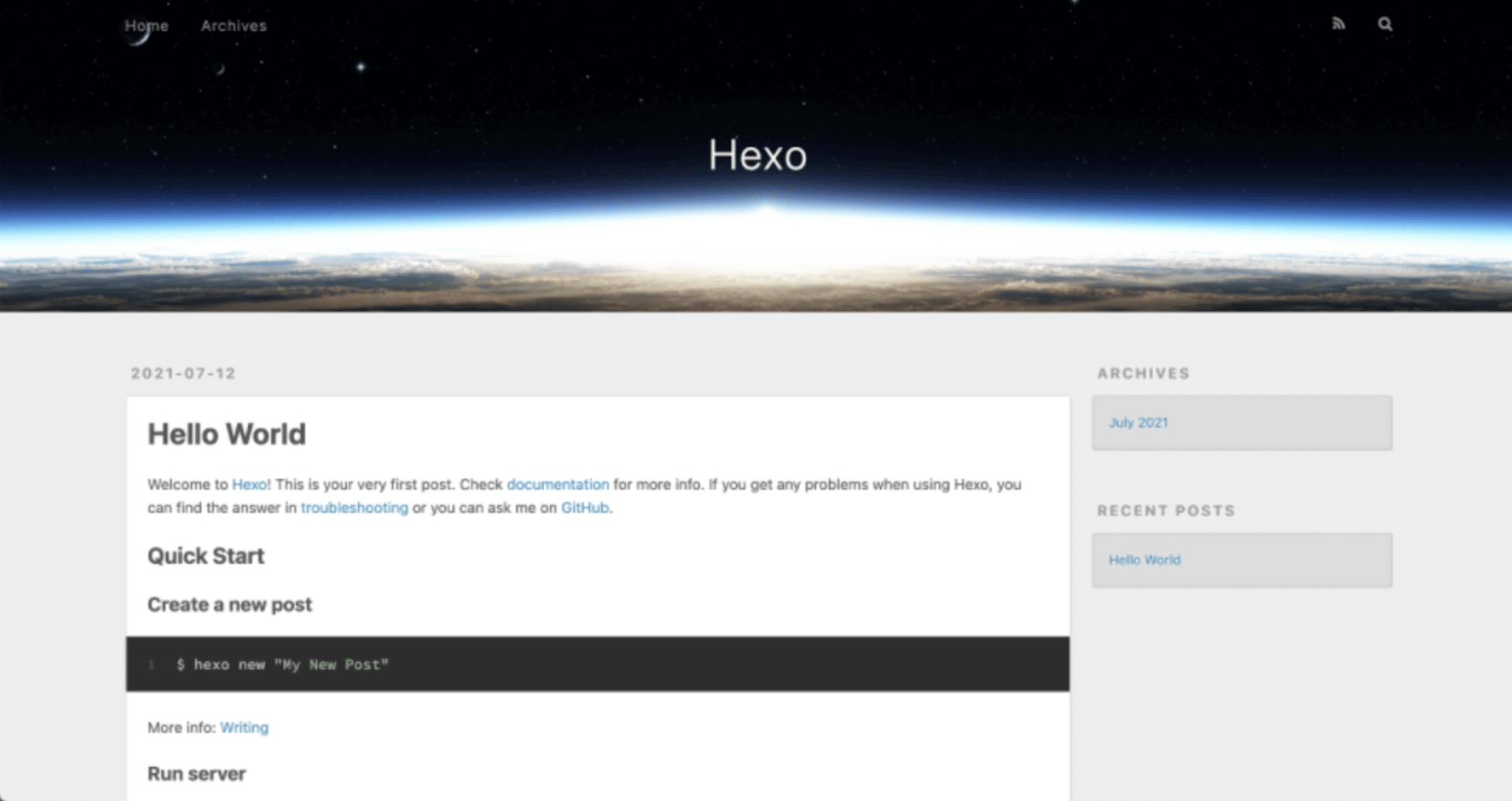
显示博客主页:

简单写一篇文章:
终端控制台键盘control + c 退出博客运行程序,
然后输入:
hexo new "我的第一篇博客" |
然后一键3连,刷新配置:
hexo clean && hexo g && hexo s |
再次启动博客,然后访问:http://localhost:4000 即可看见刚刚新建的文章
你所有的生成的文章都在/Users/zhangxin/blog/source/_posts目录下
博客下配置文件../blog/_config.yml语言改为中文支持:
language: zh-CN |
到此,hexo博客本地程序搭建完成~~~
步骤4:注册GitHub账号
点击github官网右上角Sign up 注册一个账号

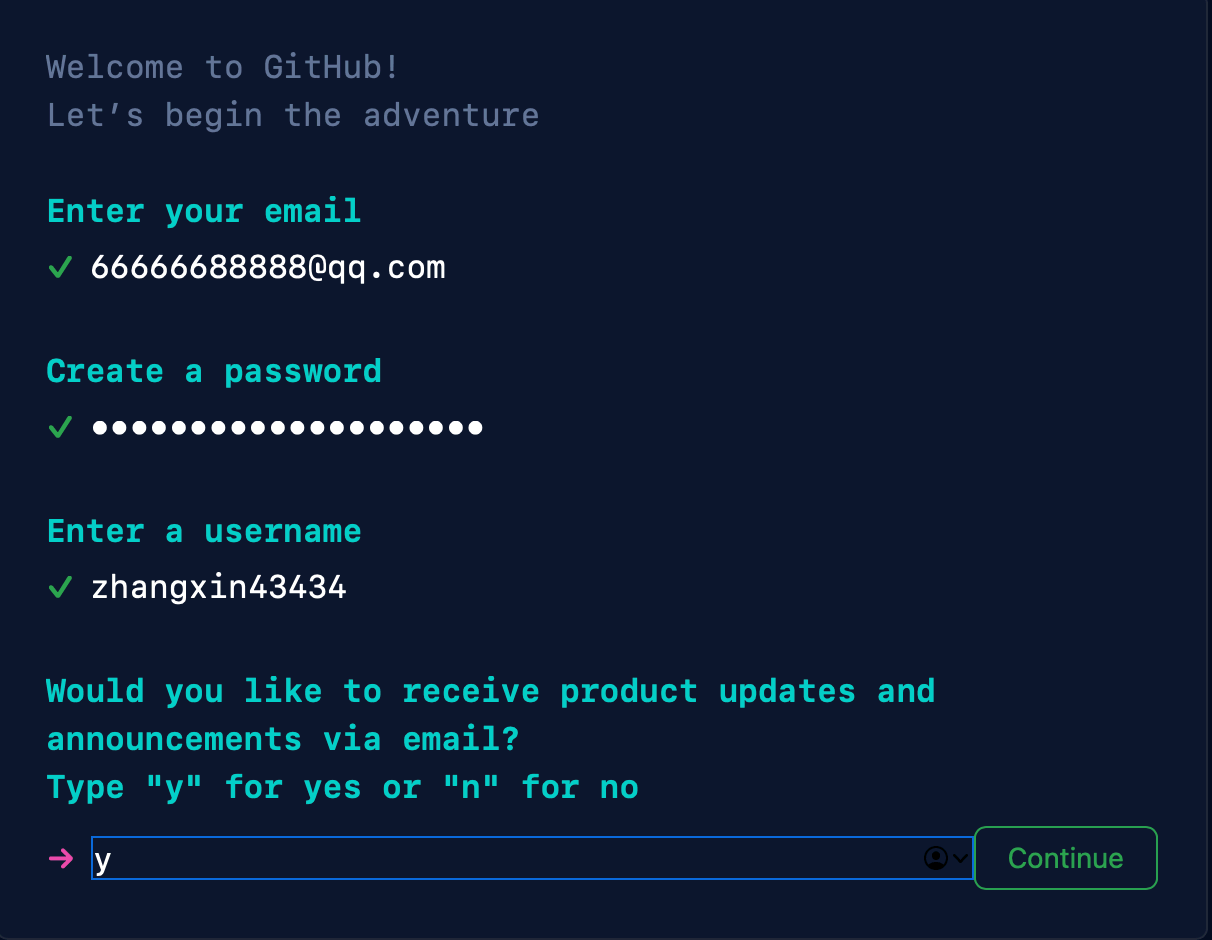
依次输入邮箱、密码、用户名、y(需要你的真实邮箱,后面需要验证)

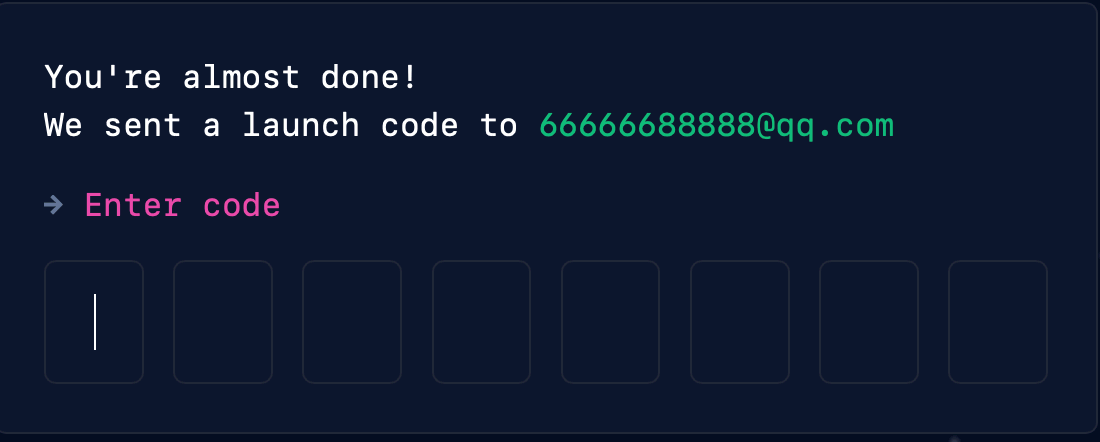
你的邮箱里面获取的code码填上

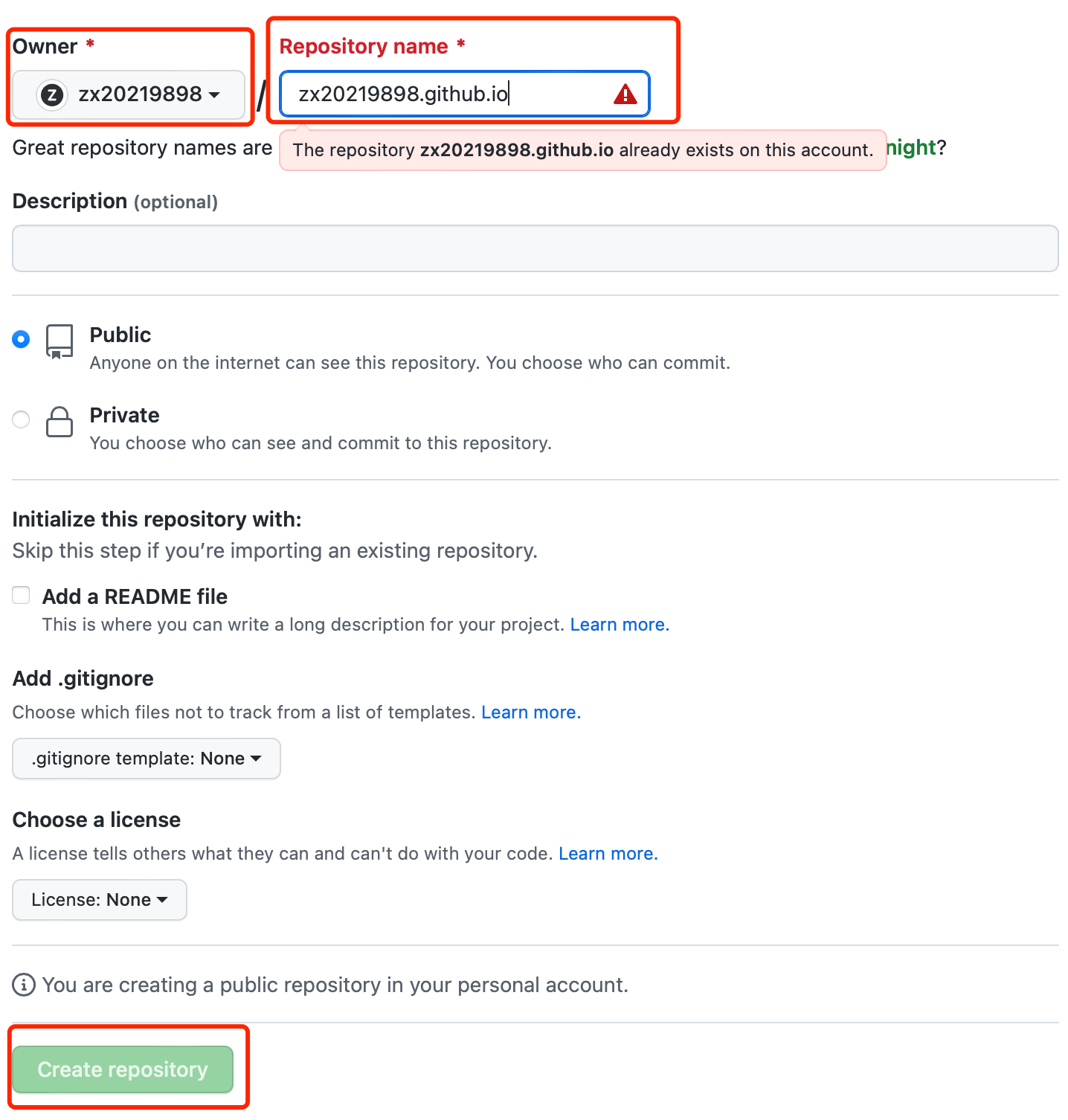
注册成功后会弹出一个窗口让你创建一个新的仓库,
如果没有,点右上角的加号,第一个new repository,
仓库名称(repository name)格式:刚刚创建的用户名.github.io
如图,其他什么也不要动!然后点击create repository 即可

步骤5:本地安装git,将博客推送到GitHub,实现在线访问
终端控制台输入下面命令下载git的插件
cnpm install --save hexo-deployer-git |
终端控制台输入命令,生成生成公钥/密钥(ssh key)
ssh-keygen -t rsa -C "注册 Github 的邮件地址" |
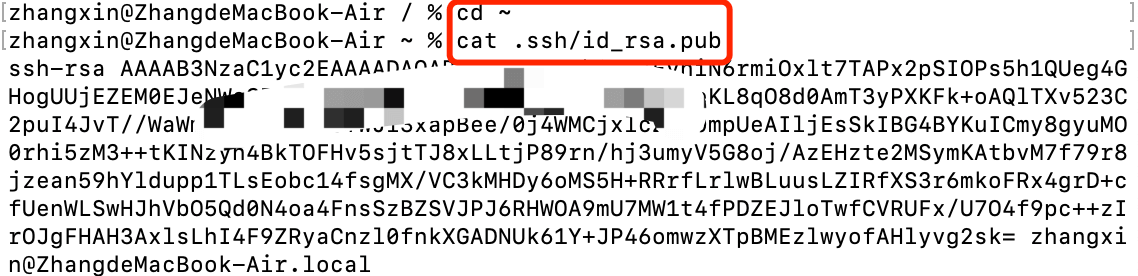
cd ~ 到用户目录下,使用cat命令查看生成的密钥,并复制
cat .ssh/id_rsa.pub |
如图:

复制,打开github ,点自己头像 >> settings >> SSH and GPG keys >>New SSH key
查看是否绑定成功:
ssh -T git@github.com |
出现 Hi …即可。
记事本打开你的博客目录下_config.yml文件,修改:
deploy: |
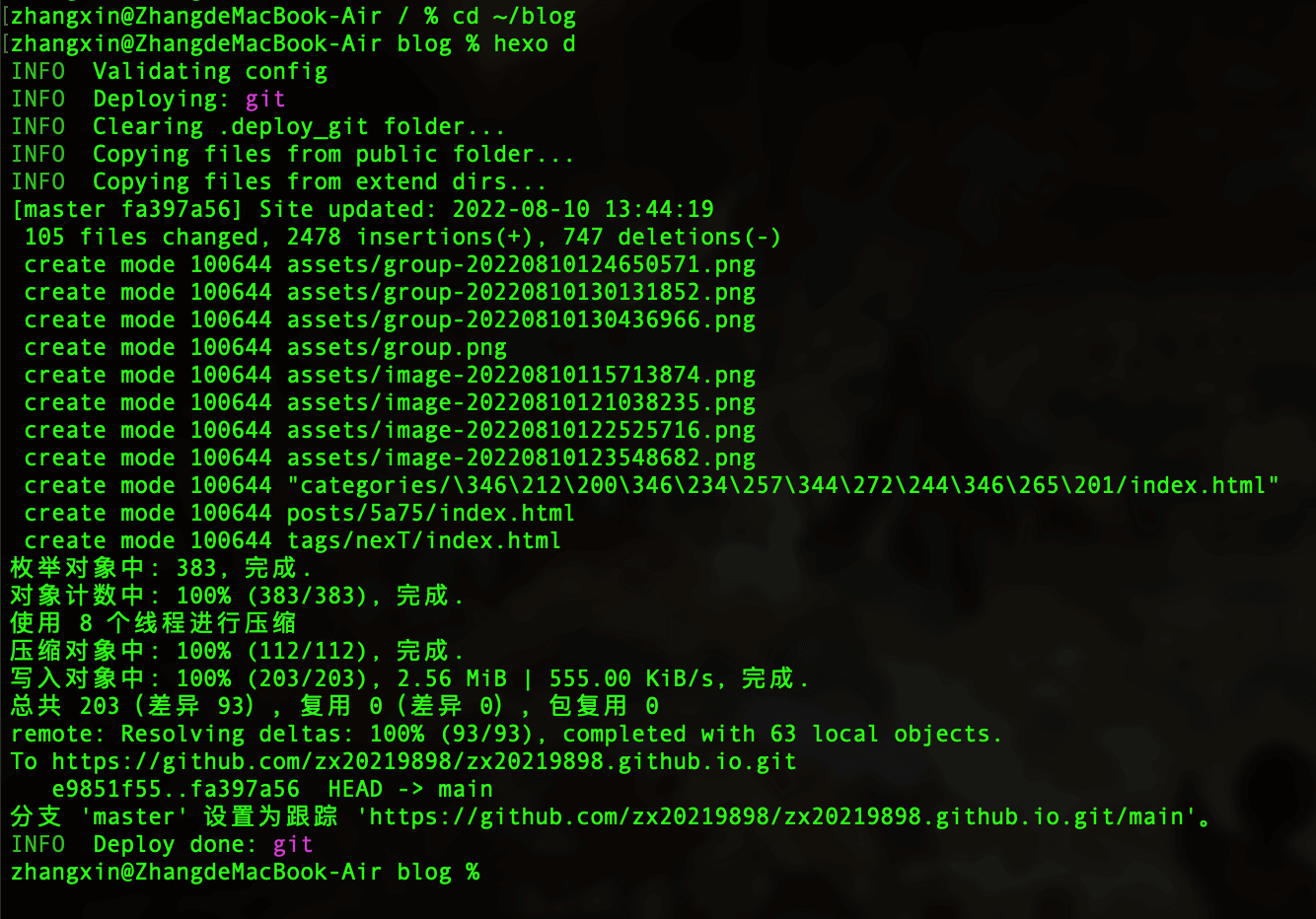
然后cd到你的博客目录下,然后将本地博客部署到GitHub:
hexo d |
如图:出现INFO Deploy done:git表示成功!

现在你就可以通过你gtihub的名字 + .github.io来访问
比如我的博客: https://zx20219898.github.io/
基础信息配置
博客下配置文件../blog/_config.yml 修改:
# 标题 |
Hexo常用命令
hexo new postName #新建文章 在source/_posts 下生成 |